Pages, Recipes and other custom post types on this website use different methods for storing their content. It can be difficult sometimes, to find out how to edit an element correctly.


1. The default WordPress editor
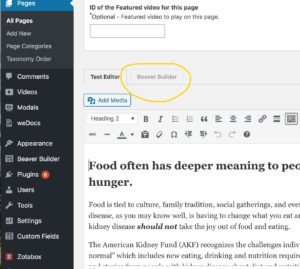
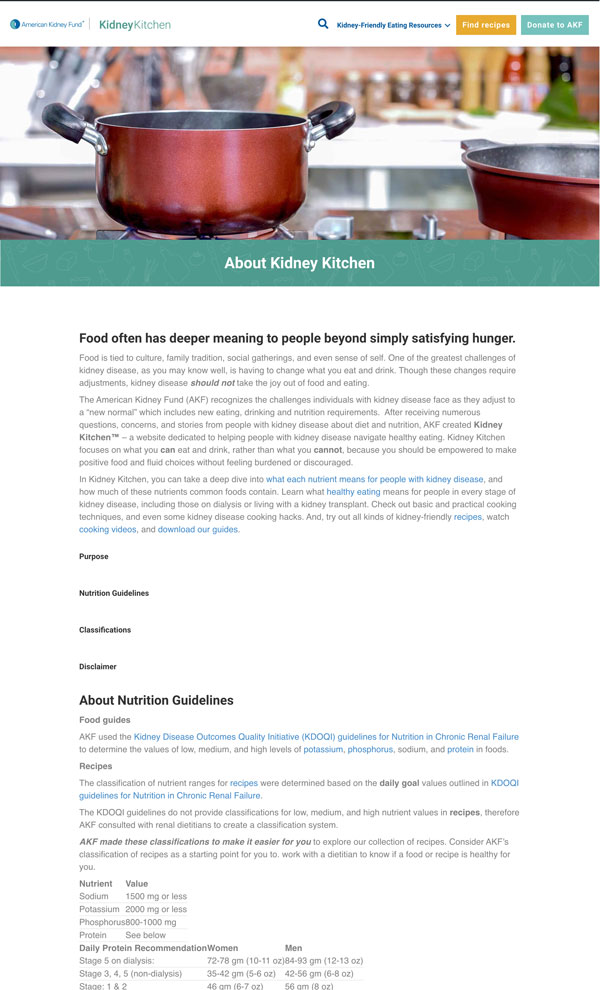
Most pages use the default WordPress editor to edit their content. This is accessed by going to the page in the front end (while logged in) and clicking “edit page” in the admin bar. Note: This site has the Gutenberg editor disabled. It’s a pain and doesn’t play nice with the other parts of the site. Read more Documentation for the WordPress editor here.
2. The Page Builder (AKA Beaver Builder)
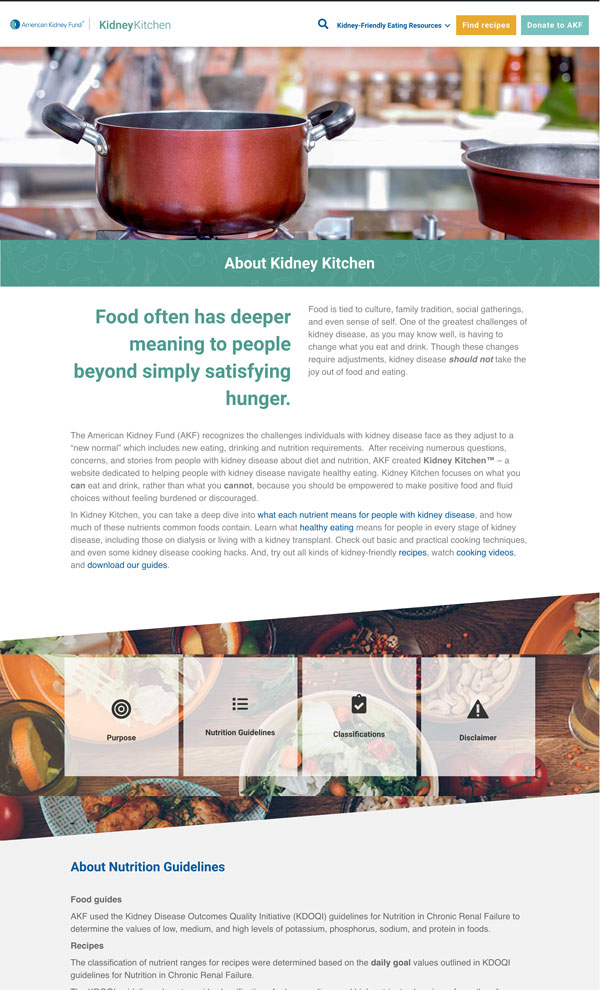
The Page Builder interface (created by the Beaver Builder plugin) is an intuitive drag and drop layout editor that’s useful for creating flexible designs outside the usual one-column WordPress editor’s content. Read more on Beaver Builder here.
3. Beaver Themer
Beaver Themer is an extension to the basic Beaver Builder plugin that allows admins to edit the websites page structure using the familiar Page Builder tools. It uses “Themer Layouts” to define the site’s header and footer as well as common patterns like individual pages, archive pages, and “partials” or reusable blocks of content that can be inserted almost anywhere on the site. Read more on Beaver Themer here.